|
이젠 카페와 블로그의 글을 소스보기로 편집하여 만들어 보겠습니다.
예전엔 블로그가 소스보기가 안되었는데 이젠 다음 블로그가 소스보기가 제일 쉬워졌습니다. 왜 그런지 쉽게 생각하면 소스보기에서 소스가 상당히 적죠 (적다=복잡하지 않다=쉽다 가 성립되나요^^*)
카페와 블로그에 스크랩만 된다면 무조건 자기 블로그로 스크랩해 갑니다.
우선 소스보기 할 자료를 하나 골라보겠습니다. 제 블로그에 있는 "예쁜 문자메세지 이모티콘 모음"으로 연습하겠습니다.
주소는 아래에 있는 거 눌러시면 됩니다. http://blog.daum.net/romances/12608887 (타인의 블로그는 바로 소스보기가 안되는 경우가 있으므로 그런 블로그나 카페의 내용도 자기의 블로그로 스크랩하시면 전부 아래와 같이 쉽게 소스를 보실 수 있습니다.)
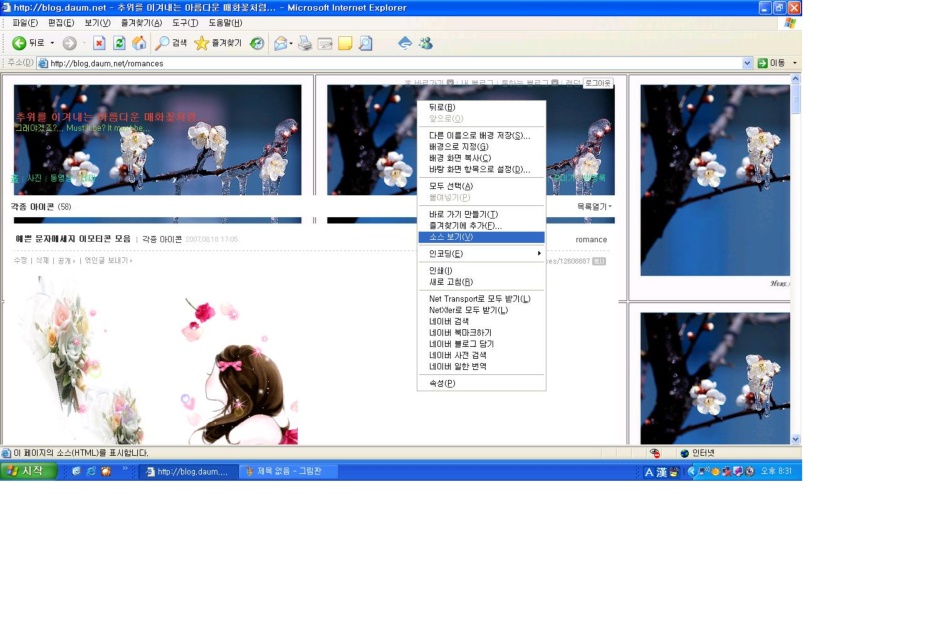
스크랩 후에 내용의 빈 공간에 마우스 우측버튼을 눌러 아래와 같이 소스보기를 클릭합니다. (아래 그림을 마우스로 눌러 새로운 창에서 최대크기로 보시면 더 선명하게 보입니다)
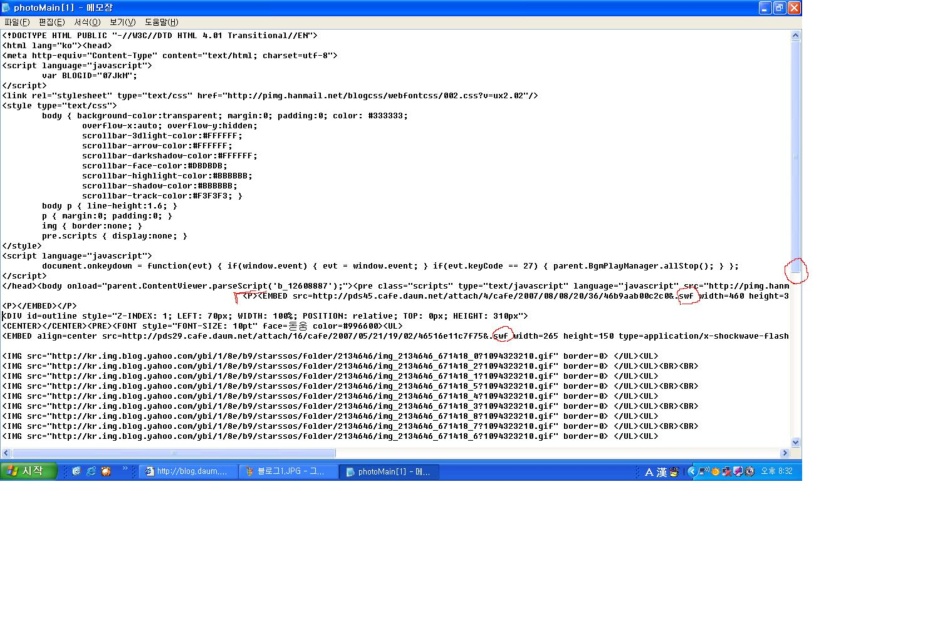
어떤가요? 우측에 스크롤바가 생겼지만 상당히 소스가 작다는 걸 보여줍니다.
소스가 시작되는 부분은 빨간색으로 칠한 부분( 괄호 안에 영어 'p'와 'embed')
의심나면 내용을 한 번 볼까요? 처음부터 스위시 파일이 두 개가 있습니다. 아래에 빨간 동그라미가 스위시의 주소입니다.(정확하게는 스위시 파일의 확장자명입니다^^*) (스위시나 음악파일을 재생할려면 embed 태그를 사용합니다.) 그 다음 IMG src="http://blog.daum.net/_blog/..." 는 그림파일을 보여주는 태그입니다. (대문자와 소문자는 자동으로 이렇게 나오는데 큰 의미가 없습니다. 소문자가 좀 편하죠..) 아래↓ 소스를 복사할 끝 부분입니다 (밑의 보라색 글씨가 어려우시면 그냥 지나가셔도 됩니다) 보통 img |
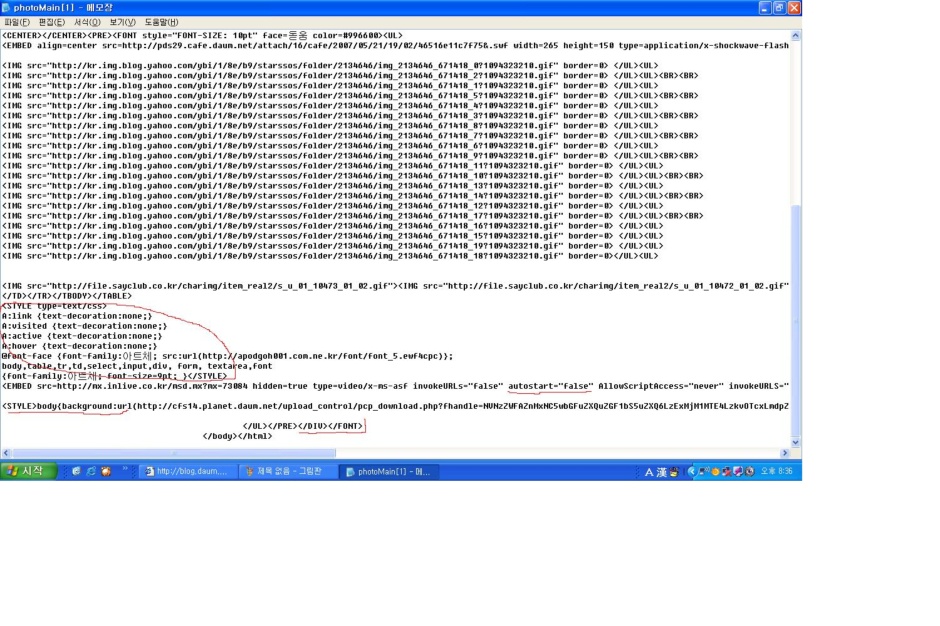
아래 큰 동그라미 친 style 태그가 글꼴입니다.
스타일 글꼴은 어떤 사이트에 글꼴을 등록해서 그 사이트 주소를 입력하여 만든 태그입니다.
여기서(예제)는 글이 하나도 없네요!
소스 중간 img 사이에 아무 글이나 써 보세요
그러면 블로그의 글자체와는 상관없이 글자체가 모두 아트체로 보입니다.
스타일 글꼴 소스는 제 블로그에 있습니다.
예쁜 글꼴을 마음껏 무료로 사용할 수 있습니다.
글꼴 어딨냐구요? 요기요...^^*
http://blog.daum.net/romances/11594002
잠깐 옆길로 갔네요..
스타일 태그 아래에 embed 태그에 보시면 autostart=false 라고 보입니다
이건 음악파일인데 제가 소스로 만들 때 없애지 않고 그냥 남겨두었습니다.
제 블로그 소스 복사하시는 분 중에는 음악파일이 맘에 드시는 분도 있을 것 같아 남겨두었습니다
... 마는.. 자동실행(autostart)은 되지 않도록(false) 해 두었습니다.
그 아래에 또 스타일 태그가 나오네요??
대충 읽어보니깐 백그라운드의 이미지로 보이죠?
본 예제의 맨 아랫부분에 여자가 손으로 "쉿"하는 그림이 백그라운드 그림파일입니다.
백그라운드 이미지도 제 블로그에 모아놓은 것이 있네요. 테스트 함 해보세요..
전 백그라운드 이미지 잘 사용을 안해봐서(솔직히 말해서 잘 모릅니다^^*)
http://blog.daum.net/romances/12534247
소스의 끝은 아래 빨갛게 칠한 부분( 슬러시div, 슬러시font) 까지입니다.
쉽게 설명한다고 했는데... 잘 되세요???
첨부터 잘 되진 않을겁니다.
차근차근 해 보세요. 배울수록 재미있답니다.
네이버나, 야후, 엠파스와 메일의 소스보기는 다음에 올리겠습니다.
위에 초록색에 밑줄 친 글은 태그용어인데 에디터 상태에서 <와 >를 사용해서 설명하니깐 에러가 나와서 좀 헷갈리게 설명했습니다. 참고하세요..
지금까지 소스 복사한 거 비교해 보세요
아래가 제가 소스를 복사한 겁니다.
직접 복사한 소스와 아래 소스를 한글이나 메모장을 두 개 열어놓고 붙여넣어 비교해 보세요.
맨 앞과 맨 뒤에가 맞다면 성공한 겁니다.